BirdFeed - An Immersive Therapy Experience
BirdFeed is a VR experience designed for hospice and palliative patient care. Our goal was to create a relaxing experience based on a familiar activity with various levels of accessibility. BirdFeed has easy-to-intermediate activities that anyone can enjoy! Developed at SCAD in collaboration with Savannah Hospice

The art style heavily relied on the Unreal post-process volume, though we limited ourselves to just the color-grading options to avoid performance issues.

The layout of the environment was designed so that there would be numerous areas at various distances and heights for the player to easily spot birds. Nearby birds would be able to be interacted with while the birds in the distance would follow predetermined movement patterns. Controlling the experience from one vantage point allowed us to have a densely populated scene capable of running in VR.
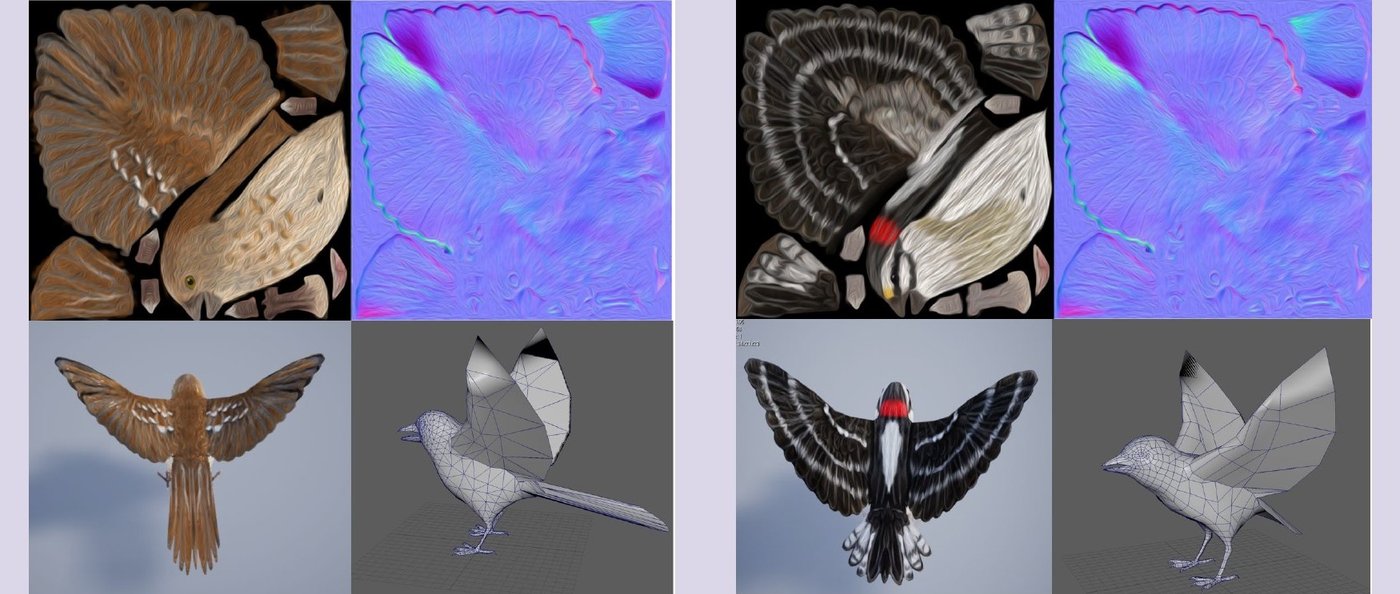
Since our audience was hospice patients who lived in the greater Savannah area, we chose to focus on local Georgia birds. We conducted numerous style tests using various methods before settling on our oil painted esthetic.
AI Blueprints
The behavior tree checks if the bird is flying, on the ground, or perched using a variety of targets. In this photo of the editor, the blue arrows represent the sky targets, the green arrows are the ground targets, and the red spheres are the tree perch targets. Additionally, we included a feeding zone and the ability to land on the player’s hand.

Motion Controller Hands
For the player’s hands, we re-textured the Oculus hand meshes to look like a pair of gardening gloves. This pair of brown suede gloves served as our inspiration. We used blend shapes to create the specific poses we needed for the experience as well as the general motion for the hand animations.
In-Game Camera
We wanted have a way for the player to take photos in-game and have them be accessible elsewhere. We developed a way to automatically save photos to a hard drive. We have future plans to include a way of sending photos directly to the hospice’s email address for ease of access.
The camera is controlled using the thumbsticks and trigger of the motion controller to zoom and save images. We also included an auto-retrieval system so that if the player ever drops or throws the camera it will automatically come back to its original location. This is especially helpful for players who have limited mobility and may be unable to bend over to pick up the camera.
Radio Controlled Soundtrack
We wanted to give the player control over their audio experience, however we also wanted to avoid potentially confusing menu interactions. Our solution was a retro radio with large buttons for controlling volume, power, and song skip. This was found to be very approachable for those with limited technology experience.
Bird Seed Bag
One of the key features we wanted to implement was the ability use bird seed to attract birds to fly into your hand. We made grabbing and throwing seeds as simple as waving your hand over the bag and pressing a button since this was meant to be our most accessible feature.
Tutorial UI
Since our target audience likely has little to no experience with VR, we wanted to incorporate visual tutorials for each feature. We created both illustrative and text-based prompts so that the tutorial experience could be easily understood by those at various levels of cognitive ability.
After numerous iterations we settled on a design language of "painting in" UI in a way that maintained the fantasy of being inside of a painting while still being very legible.



















































Comments (0)
This project doesn't have any comments yet.